DNS prefetch DNS adresini önceden çözerek web sayfalarını hızlandırmanın bir yoludur. Rel = dns-prefetch kullanımı, tarayıcının belirli bir alan adının açıkça çağrılmadan önce DNS'sini çözmesi gerektiğini işaret eder, şeklinde kullanılır. Bu kod temel olarak şöyle diyor: Bir alan adını çağırmadan önce çözmek istiyorum ve alan adı "maxcdn.bootstrapcdn.com"

Amaç: Rel = dns-prefetch'in temel amacı, sayfa kaynakları için farklı alanlar (birden fazla dosya yükleme alanı) kullanırken web sayfalarının yükleme hızını artırmaktır. DNS arama sürelerinin gerçekleşme biçimini etkili bir şekilde koşullandırarak, sayfa yükleme hızında kazançlar elde edebilir. Bu işleme genelde "DNS prefetching" denir.
W3C'deki tanımı: "Dns-önekleme bağlantı ilişkisi türü, gerekli kaynakları getirmek için kullanılacak bir kaynak belirtmek için kullanılır ve kullanıcı aracısının olabildiğince erken çözmesi gerekir." İncelemek için https://www.w3.org/TR/resource-hints/#dns-prefetch
Rel = "dns-prefetch" nerede kullanılır?
Bir HTML belgesinin başlangıç alanında kullanılır. DNS çözünürlüğü, bir sayfanın yüklenme sürecinin olması gereken bir parçasıdır. Hayatta kesin olan durumlar gibi DNS çözümlemesi de mutlaktır. Sayfa hızında etkili olan nedenlerden birisi de yükleme esnasında kullanılan dosyaların birden fazla etki alanından indirilmesidir. Birçok alan adı için yapılan DNS aramasının yükleme hızını etkilediğinden emin olabilirsiniz.
Bu, sayfa kaynaklarınızın üç alanda bulunması durumunda, minimum üç DNS araması yapıldığı anlamına gelir. On etki alanından kaynak yüklerseniz, en az on DNS araması yapmak durumundasınız. Bu sebeple, DNS isteklerini en aza indirmek sayfa hızını yükseltmek adına çok önemlidir (ancak malesef çoğu zaman göz ardı edilen bir detaydır).
DNS önişlemi nerede faydalı olur?
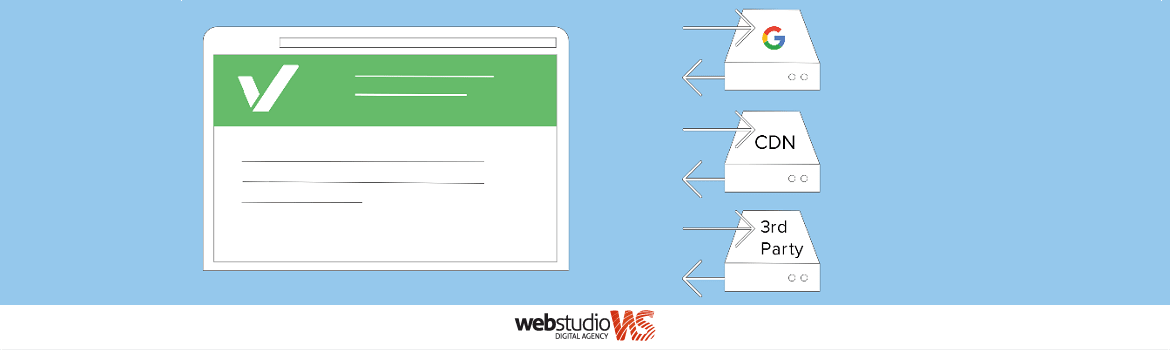
CDN bölgesinde sayfanızın yüklenmesi için kullanılan bir sürü js dosyanız olduğunu, ayrıca başka alan adında barınan js'yi (adsense, seo araçları, pazarlama araçları, vb.) çağırdığınız bazı 3. parti öğelerinizin olduğunu varsayalım.
Normalde, böyle gerçekleşecek muhtemel bir senaryoda tarayıcının hangi öğeleri ilk önce yüklemeye çalışacağını bilmiyorsunuzdur. Fakat bildiğiniz kesin şey, CDN'nizi kullanacağınızdır. Bu durumda, DNS önceden yükleme işlemi mükemmel sonuçlar verebilir, çünkü rel = dns-prefetch kullanarak önceden DNS'i çözüyorsunuz. Bunun anlamı, tarayıcı hangi dosyaları yüklerse yüklesin DNS önceden çözülmüş olacak, böylece kaynaklar daha hızlı yüklenir. DNS önkoşulları temelde, sayfanızın yüklenmesini şansa bırakmak yerine tarayıcıya "ipucu vererek" ne yükleyeceğini daha fazla kontrol etmenizi sağlar.
DNS önişleme nerede yararlı değildir?
Sayfa kaynaklarınızın bütünü, html'nizin tutulduğu aynı alanda bulunuyorsa. Tarayıcı HTML kaynağına erişmiş ise o alanın DNS adresini zaten çözmüştür. Tüm resimleri, komut ve css dosyalarını aynı alan adından çağıracaksak, alan adını bir daha çözmek zorunda kalmak mantıklı değildir. Hatta bunu yapmak zararlı olur. Herhangi bir dns-prefetch işlemini tanıtmaktan çok planlanmış bir sayfaya sahip olmak genelde daha sağlıklıdır. DNS'yi önceden getirmeden yerine, sayfanızın aradığı etki alanlarını azaltmanın yollarını keşfetmek yararınıza olur. Bu durum herkes ve her site için mümkün olmasa bile, DNS önyükleme işleminden evvel şu üç soruyu kendinize sorun.
1. Farklı alanlarda sayfa kaynaklarımı barındırıyor muyum?
HTML dosyanız example.com'da, CSS'iniz cdn.example.com'da ve resimleriniz xxx.cdn.com adresinden geliyorsa, bu durumda üç farklı merkezden kaynaklar kullanıyorsunuz ve hepsini tek merkeze getirmeyi düşünebilirsiniz. Bu alan adı ile ilişkili.
2. Kaynaklarım tekdüze bir biçimde mi çağırılıyor?
"Www.example.com" ve "example.com" adıyla bir tane CSS dosyası çağırıyorsanız, bu dosyayı temizlemeniz ve tüm kaynakların www veya www olmayan sürümlerinden çağrılmasını sağlamanız gerekir. Aynı durum https-http için de geçerlidir. Bir https sitesinde http üzerinden gelen bazı kaynakları görmemiz fazlaca yaygın bir durumdur.
3. Kaynaklar için kullandığım alan adlarını azaltabilir miyim?
Sayfalarınızın yüklenen sayfada kullanılmayan şeyleri çağıyor olup olmadığını mutlaka kontrol edin. Simgesel yazı tipleri, eklentiler, sosyal butonlar gibi şeyler her sayfada henüz kullanılmıyor fakat yine de çağırılmakta. Sayfalarınızın ne yüklendiğini öğrenin, farklı alan adlarından çağırılan dosyaları görmek için sayfa kaynağı görüntüleme aracını kullanabilirsiniz.
 Türkiye (Türkçe)
Türkiye (Türkçe) Worldwide (English)
Worldwide (English) Azerbaycan (Russian)
Azerbaycan (Russian) HAKKIMIZDA
HAKKIMIZDA HAVALE/EFT
HAVALE/EFT BLOG
BLOG BİLGİ BANKASI
BİLGİ BANKASI SÖZLEŞMELER
SÖZLEŞMELER KATALOG
KATALOG İLETİŞİM
İLETİŞİM Giriş Yap
Giriş Yap Hesap Oluştur
Hesap Oluştur


